Diferencia entre revisiones de «Phaser»
Sin resumen de edición |
Sin resumen de edición |
||
| Línea 59: | Línea 59: | ||
El nombre es importante, porque, de ahora en adelante, este "spritesheet" se llamará por su nombre. El tamaño también es importante! porque indica el tamaño de cada sprite en el spritesheet. | El nombre es importante, porque, de ahora en adelante, este "spritesheet" se llamará por su nombre. El tamaño también es importante! porque indica el tamaño de cada sprite en el spritesheet. | ||
[[File: | [[File: Spritesheet.png]] | ||
== create == | == create == | ||
Revisión del 03:11 25 dic 2014
Si ya seguiste el tutorial de la página http://phaser.io/getting-started-js.php, ya debes saber que Phaser tiene tres métodos principales: preload, create y update. Así que, vamos a hacer énfasis en estos tres métodos para cada uno de los elementos de un videojuego.
Estructura de un juego en phaser
var mainState = ( function () {
var preload = function () { };
var create = function () { };
var update = function () { };
return { preload : preload,
create : create,
update : update };
})();
var game = new Phaser.Game(500, 300, Phaser.AUTO, 'div-id');
game.state.add('main', mainState);
game.state.start('main');
// width = 500. accessible from game.world.width
// height = 300 acccessible from game.world.height
preload
Sucede una sola vez antes de cargar el juego.
(Ideal para cargar recursos que se necesitarán en el juego).
create
También sucede una sola vez luego de cargar el juego, pero antes de correr udpate()
(Ideal para crear los personajes, activar el sistema de física, y añadir las animaciones a los sprites de los personajes que aparecerán en la primera pantalla).
update
Un método en espera activa, que sucede una y otra vez, mientras el juego se ejecuta.
(Ideal para escribir toda la lógica del juego *u*)
El Personaje
Para crear un personaje:
preload
En preload, carga los recursos que usará. Si el personaje usará una imagen:
game.load.image(name, dir);
Y si usará una "animación" (tipo sprite):
game.load.spritesheet('name', 'dir', sizex, sizey);
El nombre es importante, porque, de ahora en adelante, este "spritesheet" se llamará por su nombre. El tamaño también es importante! porque indica el tamaño de cada sprite en el spritesheet.
create
Aquí es donde creas los sprites. Un personaje puede tener varios sprites, cada sprite con su propia animación (lo explicaré luego, en child animations).
sprite = game.add.sprite(pos[0], pos[1], name, frame)
sprite tiene muuuuchas cosas que te servirán para la lógica, por ejemplo: la .position.x/y, la .body.velocity.x/y, etc...
Para que el sprite esté animado, y todo eso, debes añadirle animaciones:
elSprite.animations.add( put a name to the animation, vector con los números de las imágenes del sprite,
velocidad con la que se reproducirá );
Para reproducir una animación
elSprite.animations.play(nombre)
Ohbtw, talvez deberías leer la documentación sobre Sprite.body. Aparentemente, Sprite.body contiene toda la física, así que, para usar sus propiedades, primero tienes que "registrar" al objeto en algún sistema de física mediante
game.physics.enable(sprite, system)
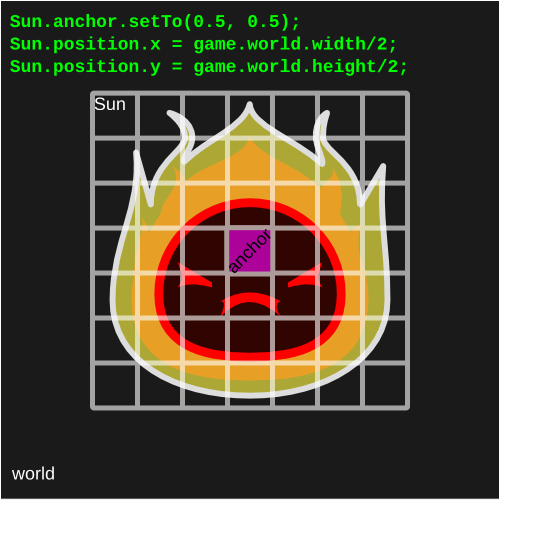
y no olvides el "punto de anclaje". El punto de anclaje, es "el punto de referencia" del sprite. La posición del sprite (Sprite.position.x/y), se refiere a la posición del punto de anclaje, y más adelante, cuando veamos cómo añadir un hijo a un sprite, el punto de anclaje también será importante.
update
cuidado! si haces esto aquí:
elSprite.animations.play('a');
...
elSprite.animations.play('b');
el sprite se quedará congelado en el primer frame de la animación 'b'.
Además de esto, hay varias propiedades del sprite que probablemente te servirán para la lógica:
porque de lo contrario, Sprite.body será null. Ahora, hay ciertas cosas sobre el sprite que, probablemente te serán muy útiles en la lógica:
elSprite.position.x/y elSprite.body.velocity.x/y elSprite.body.acceleration.x/y
Y como siempre, si quieres hacer algo muy loco, talvez deberías hecharle un vistazo a la documentación: Sprite.body (arcade).
child sprite
un personaje puede tener varios sprites. They are it's "children".
¿Cómo hago esto?
Dándole un hijo a un sprite
padre = game.add.sprite(posx, posy, name); hijo = game.add.sprite(relative posx, relative posy, name);
ese relative pos, quiere decir que la posición que pones en el sprite "hijo", es relativa al punto de anclaje del sprite "padre".
padre.anchor.setTo(0.5, 0.5); hijo.anchor.setTo(0.5, 0.5);
Y por último, para hacer que el hijo dependa del padre.
padre.addChild(hijo);
Vale la pena resaltar que el hijo se mostrará sobre el padre.
Cuando el sprite padre se mueve, todos sus hijos se mueven "relativamente" con él.